Critical analysis of the social, cultural, commercial consequences resulting from the impact of online technology in the photographic industries.
I have added my critical analysis with respect to the above title throughout the blog. I have also used a different font colour to signify that the text is with respect to this topic. The Critical Analysis has been achieved by researching the relevant section, such as fonts, colours, web builders and it has my opinions and thoughts explaining my choices and ideas.
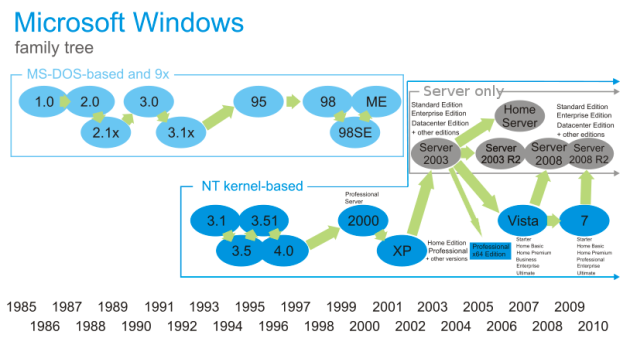
I have included three simple timelines of the Internet and the two main operating system development giants, Apple and Microsoft as well as launch dates of certain products that have influenced the use of the on-line media such as the “iPhone”. It is important to be aware of the release dates and type of technology introduced then the public will be aware of the next generation of product release which not only is a natural development of engineering but most probably a marketing technique as the public is expecting or waiting for the next “must-have” upgrade.
Timeline of the Internet:
1969 – The first node is connected to the internet’s military ancestor, ARPANET. With no HQ and the ability to bounce messages between surviving nodes until they reach their destination, ARPANET was intended to be America’s bomb-proof communications network at the height of the Cold War.
1971 – Michael Hart begins Project Gutenberg to make copyright-free works electronically available. The first is the US declaration of independence.
1972 – Bolt Beranek and Newman computer engineer Ray Tomlinson invents email by adapting an internal messaging program and extending it to use the ARPANET to send messages between sites. Within a year, three quarters of ARPANET traffic is email.
1973 – University College of London is one of the first international connections to ARPANET.
1976 – Apple computer founded by Steve Jobs and Steve Wozniak
The Queen sends an email from the Royal Signals and Radar Establishment in Malvern.
1978 – Gary Thuerk sends what is widely considered to be the first spam message, promoting DEC.
1982 – Scott Fahlman kick-starts smiley-culture by suggesting using the 🙂 and 😦 smileys to convey emotions in emails. His message has been preserved at http://research.microsoft.com/~mbj/Smiley/Smiley.html.
1984 – Joint Academic Network (JANET) built to connect UK universities to each other over the internet.
1986 – Internet newsgroups are born. Rick Adams at the Center for Seismic Studies releases software enabling news transmission, posting and reading using internet-standard TCP/IP connections. His software builds on work begun in 1979 at Duke University to exchange information between Unix machines.
1988 – The first internet worm is unleashed by Robert Morris. It infects about 6000 computers. Although it causes no physical damage, it clogs up the internet and loses hundreds of thousands of dollars in computer time.
1989 – Tim Berners-Lee and the team at CERN invent the World Wide Web to make information easier to publish and access on the internet.
1993 – Marc Andreesen of the National Center for SuperComputer Applications in the US launches web-browser Mosaic. It introduces proprietary HTML tags and more sophisticated image capabilities. The browser is a massive success and businesses start to notice the web’s potential. Andreesen goes on to develop the Netscape web browser.
1994 – Internet Magazine launches. It reports on London’s first cybercafe and reviews 100 websites. It’s billed as the ‘most extensive’ list of websites ever to appear in a magazine. A 28.8Kbps modem costs £399 (plus VAT).
1994 – Jerry and David’s Guide to the World Wide Web is renamed Yahoo! and receives 100,000 visitors. In 1995, it begins displaying adverts.
1995 – Digital Equipment Corporation’s Research lab launches search engine Alta Vista, which it claims can store and index the HTML from every internet page. It also introduces the first multilingual search.
1995 – Jeff Bezos launches Amazon.com, an online bookseller that pioneers ecommerce.
1995 – eBay is launched to enable internet users to trade with each other.
1996 – The browser wars begin. Microsoft sees the internet as a threat and integrates Internet Explorer with Windows. Netscape and Microsoft go head-to-head, intensively developing and releasing upgrades to their browsers.
1996 – Macromedia Flash 1.0 launches to add interactive animation to webpages. Early adopters include Disney and MSN.
1998 – Google arrives. It pioneers a ranking system that uses links to assess a website’s popularity. Google’s simple design is soothing while existing search engines cram their pages with animated adverts.
1999 – Shawn Fanning launches Napster. The peer-to-peer software enables internet users to swap MP3 music files stored on their computers and to find each other through a central directory. Record labels are furious. By July 2001, they had effectively stopped Napster operating. (See my history of file sharing).
2000 – The dotcom bust. After several years of venture capitalists throwing money at proposals with ‘internet’ on the cover, it all starts unravelling as many of these businesses fail to find a market and others realise they don’t have a business plan.
2001 – US regulators approve the merger of AOL and Time Warner. Shareholders of relative upstart AOL own 55% of the new company. AOL started in 1985 and grew its modest internet connection business into one of the world’s biggest media companies.
2003 – Nearly half of us are connected: UK telecomms regulator Oftel reports that 47% of UK homes have internet access and 58% have a PC. Of those online, 15% use broadband and 92% are satisfied with their service.
2004 – As broadband becomes more popular, media companies start selling music and video online. Napster relaunches as a paid music download store. It’s up against iTunes, Apple’s download store for its trendy iPod portable music players.
2004 – Mark Zuckerberg launches Facebook at Harvard University. Within three years, the social networking site has 30 million members. By 2009, Facebook boasts of over 200 million active users (those who have logged in in the last 30 days).
2004 – Photo sharing website Flickr is born, coinciding with the rise in digital photography. (Kodak discontinues reloadable film cameras in Western Europe and North America in this year.)
2005 – The internet starts to threaten television and telephone companies. Youtube launches to enable people to easily publish videos online. Within a year, Google acquires Youtube for $1.65 billion despite owning its own video site. At the time, Youtube users were uploading 65,000 new films and watching 100 million clips each day. Meanwhile, phone companies are threatened by free internet-based phone calls. Skype enables two million calls at any moment, and has a user base of 53 million. eBay acquires Skype for $2.6 billion (£1.4 billion), although it later fails to incorporate Skype into its core business successfully.
2005 – Old media has been slow to catch up with new media. Rupert Murdoch’s News Corp responds by buying Intermix Media, owner of Myspace.com, for $580 million (£332.85 million) and ITV acquires FriendsReunited for £120 million (about £8 per user).
2006 – Twitter is created. In stark contrast to the proliferation of lengthy blog posts online, Twitter messages are limited to 140 characters.
2006 – iPhone 1 released
2008 – Jack Sheng becomes the first person to earn an eBay feedback score of one million. From startup capital of $500, Sheng has built a $40 million business selling gadgets. eBay creates the shooting silver star to designate users with a feedback score of over a million.
2008- iPhone 3G
2008- iPod touch 2G
2008 – Google’s tenth birthday. The company that began with a search engine now also dominates online advertising and has a leading presence in online mapping, webmail and online document collaboration. Google’s search engine indexes 1 trillion unique URLs and there are several billion new webpages published every day. Google encroaches on Microsoft’s territory with the launch of the Google Chrome browser.
2008 – The mobile web reaches critical mass for advertising, according to Nielsen Mobile. In the US, there are 95 million mobile internet subscribers and 40 million active users. US mobile penetration is 15.6%, compared to 12.9% in the UK. Mobile internet generated $1.7 billion in revenue in the first quarter of 2008.
2009 – Actor Ashton Kutcher becomes the first person on Twitter to have a million followers subscribing to his ‘tweets’.
2009 – The BBC announces its iPlayer will go high definition. It was first launched Christmas 2007 and is used to stream programmes over the internet for up to a week after their television broadcast. Two thirds of Britons have broadband access at home , and there were 1.5 million new broadband subscribers in 2008.
2010 – In February, Facebook announces it has 400 million active members. That’s larger than the population of the US and UK combined.
2010 – iPad 1
2010 – iPad 2
2011 – iPhone 4
2011 – iPhone 4S
From: http://www.sean.co.uk/a/science/history_of_the_internet.shtm
Apple OS Timeline:

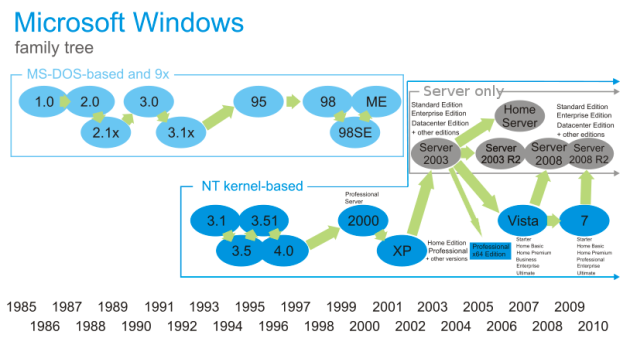
Windows Platform Timeline:

Some theorists say that with the decline of certain imaging mediums such as some film, transparency and polaroid, with the decreased production of film cameras since 2004, has resulted in the death of photography. However others, from a very recent article, “Foam” (Winter 2011/12), written by Nicholas Mirzoeff in a Journal suggests that “It has interfaced with the internet and morphed into “Photography 2.0”. 2004 was also the launch of Zukerbergs “Facebook” which uses the general public digital photographs, mainly from camera phones for its social network visual social media. This is where the phone technology has become so important and consumers are more interested in how many pixels the camera has, its social media connections, rather than voice connectivity.
With respect to investigating on-line technology, I have researched a number of books from the AUCB library and have noticed that due the leap-frogging advances in web devices, the majority of literature is out of date. The more recent journals, such as Wired, Foam, New Scientist and up-to-date articles from the and the gadget publications such as T3, Stuff, Boys Toys seem to have the most plausible insight of what the future may hold. Not only are there reviews of the newest gadget but also what is expected of technology in the next year or two.
Considering most theories regarding the cultural impact of online technology seem to be out of date as soon as there are written, Internet theorist, Clay Shirky’s essay in 2002, regarding culture, media, community and the internet, has some interesting points on the prospects of an on-line community building with broadcast media:
“5 Things you would think about:
- Audiences are built. Communities grow
- Communities face a tradeoff between size and focus.
- Participation matters more than quality
- You may own the software but the community owns itself
- The community will want to build. Help it or at least let it.”
From: http://www.shirky.com/writings/broadcast_and_community.html
Today with an estimated 500 billion photographs taken each year, Sharkey’s theory: “Publish then Filter” era has appeared. Photographs are taken, uploaded and circulated across social media networks such as Facebook, Twitter and Flickr.
Social networking such as Facebook, Twitter, Flickr and the various blog platforms have produced a new type of photographer. Modern photographer, Robert Frank, was taking pictures of street scenes and Magnum members were documenting scenes of crisis in comparison to todays archetypal photographer is the “self-portraitist”, photographing at arms length.
There are numerous vanity articles with hints and tips, posted on blogs, Internet sites when searching Google: “how to take a phone self-portrait”.
Example:
“Secure the camera in your hand and bring it up above your eye-level. Angling the camera a little above eye level will really help eliminate the appearance of any extra chins you may have. Oh and never (I mean NEVER) hold the camera below eye level. I can guarantee you will not like the result”
from: http://matadornetwork.com/goods/armslength-iphone-app-for-a-better-self-portrait/

For photographers, the Internet has become an almost perfect environment in which they can expose more of the world to more of their work through Facebook, Twitter, Flickr and blogs such as Tumblr, Blogger, WordPress and all the other 20 or so social networks.
Each Social Network site has its strengths and weaknesses. In comparison Flickr, Facebook and the new Google+ all being social networking sites have differences which may attract certain groups. Flickr has a strong photography following with high resolution images. Facebook has basic resolution images however is good for networking which indirectly can lead a “friend” to a business page or a website with higher quality imaging.
Google+ Circles allows you to create groups, or circles, of people, according to common interests or connections. Your immediate family can be a circle, your close friends another, acquaintances in another and, most importantly, your photography buddies/contacts in a separate circle. Instead of all of your photos going to everyone, you can decide who sees which images. The same method works when viewing others’ posts: You select the criteria that only show the posts you want to see.
Google recognised that photography was a primary content component being posted and shared on Facebook, Twitter, Tumblr etc. and these sites didn’t seem to be designed to help photographers show their work at its best, apart from Flickr. Facebook has a maximum limit of approximately 700 pixels in width and many photographers find the quality of their images poor. Google+ has made it known from the start that the company was thinking of photographers when it developed its platform. Google+ accepts photos with a maximum width of 2,048 pixels. This is well beyond the usual requirements of most photographers for social networking.
To realise and put into proportion the high volume of usage of social network, on 6th December 2011, more than half the people over the age of 13 in the United States were on Facebook.

In the article by Daniel Margolis (July 2009) The Social impact of ‘Everywhere’ Technology, he discusses the advantages and disadvantages of the Internet medium vein transferred from the desktop to the mobile phone where you can access you emails, music, podcasts, social networks on the go. There is an advantage of being able to communicate with distant friends and relatives with ease however are we beginning to rely too heavily on these technologies rather than engaging with people in the traditional way, face-to-face for a drink.
The problem gets more complicated when you factor in that the technology can follow people everywhere they go, and may invade face time.
“It depends on how plugged in your particular social group or co-workers are, but in some groups you can be at a meeting and literally everyone is heads down with their cell phone or iPhone or whatnot, and only marginally paying attention to what’s going on [at] the meeting,” Grohol said.
“Or you could be out at dinner and one of the people at the table could be using their cell phone to text another person who’s not there or Twittering or something of that nature. While that allows us to really connect with people in our lives, it also can be a detriment to our traditional face-to-face relationships. It’s changing our social interactions with one another to varying degrees.”
Other topics are discussed in this article considering children being born into a society of everywhere internet access 24/7 and whether adaption will be seamless, effortless and self regulating.
From: http://www.certmag.com/print.php?in=3840
Apart from the world going photography mad and the cost as a digital camera can be as low as £59.99 (7mp Nikon Coolpix S2550) and camera mobile phones for £20 (Vodafone) and we now take around 60 billion images a year. The internet has made sharing, processing and editing images with ease. Images can be edited on line with on-line technology such as Google’s Picassa, Snapfish, Bonusprint as well as Apples on-line printing from iPhoto possibly the start of software we don’t own but use. However, previously we would keep all out photos in albums or boxes, now our images are kept and viewed on a computer screen and stored on a corruptible hard drive.
The Future:

“In only a few short years, electronic computing systems have been invented and improved at a tremendous rate. But computers did not ‘just grow.’ They have evolved… They were born and they are being improved as a consequence of man’s ingenuity, his imagination… and his mathematics.” — 1958 IBM brochure
Cloud technology: delivery of computing as a service rather than a product, whereby shared resources, software, and information are provided to computers and other devices as a metered service over a network (typically the Internet).
Augmented reality (AR): Augmented reality is changing the way we view the world — or at least the way its users see the world. iPhone apps are already available and sample AR images can be found on Wheetabix packaging.
Mobile tablet computers
We will not own anything only share: music, software, video, access to files from any workstation
Collective Consciousness: The Internet is a medium, and philosopher Marshall McLuhan believed that all media are extensions of the human senses. The engine of our collective creative efforts is the force that’s causing the web to evolve more rapidly than any biological organism ever has.
Privacy and tracking: Location services always on as “default”, we will all be “tagged”
References:
The future of the internet “A virtual counter-revolution”
http://www.economist.com/node/16941635
The Future of the Internet:
http://www.smashingmagazine.com/2010/08/11/the-future-of-the-internet/
The future of the internet revealed: In Depth: What the internet might look like in 2020
http://www.techradar.com/news/internet/the-future-of-the-internet-revealed-930700
New York Times Magazine: “The Death of the Open Web”
Simon Mainwaring: “The Future of Shopping: What Happens When Walls Start Talking”
The Gutenberg Parenthesis: Parallels Between Pre-Printing Communication and the Digital Era
New York Times: “Google Pitches a Web-Centric Future”
Google Talks: The Future of the Internet
Moyers on America: ‘The Net @ Risk’ (Video)
Pew Internet Research Poll: Future of the Internet IV
Google I/O: The Web is Killing Radio, Newspapers, Magazines, and TV (TechChrunch reports)